Case Study
Personalising and enriching the solo travel experience.
Timeline:
Aug 2024 - Oct 2024
Tools:
Figma, Adobe Illustrator
Introduction
Context
In 2023, I spent the best 2 weeks exploring Japan's Tokyo, Kyoto and Osaka. It felt like a dream!
While unforgettable memories were made, there was some disappointment when trending spots did not live up to Instagram's hype, homesickness and deviations from my itinerary due to unexpected fatigue and sickness.
Returning home, I wondered: how can I make future solo travel even more fulfilling?
The Challenge
The solo travel community needs a platform that improves the travel process, by preventing misinformation, echo chambers and filter bubbles in solo travel information and improving the trip-planning process.
Design Impact
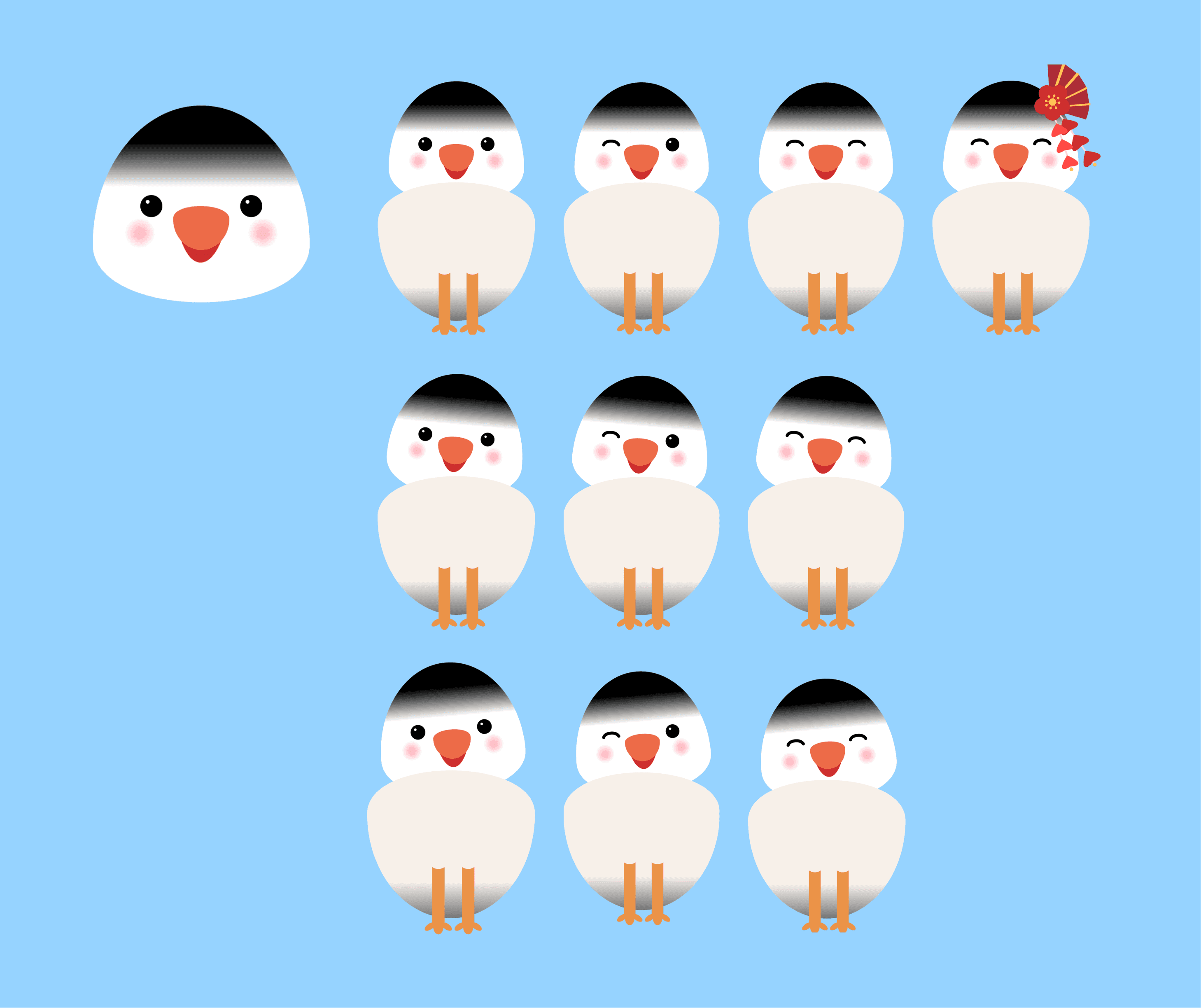
Perry is a mobile application (app) that combats these issues in the solo-travelling community and fosters companionship between the user and the app's Arctic Tern bird mascot of the same name.
Learning From Fellow Solo Travellers
To deepen my understanding of the types of solo travellers and their preferences in the community, I interviewed 5 people that uncovered:

Key Insights From Solo Travellers
Key Insights Persona-fied
Personas were created to represent the two types of solo travellers - new and experienced - and their needs, which I uncovered during the insights.
Exploring the Market
I researched websites and apps mentioned by my participants, which had both travelling and solo-travelling information and features.
During my research, I realised that video games like Genshin Impact had an interesting concept of a solo traveller and their companion, which was a refreshing idea I could further explore in my design.
Framing the Challenge
I developed problem statements to understand the ideal experiences of my primary personas. This understanding helped clarify the focus on creating solutions that address the community issues of misinformation, echo chamber, filter bubbles and a tedious trip-planning process.
Ideation
Wireframes
The questions helped guide the development of ideas, which turned into wireframes. The wireframes have been tested on the same solo travellers I interviewed previously.

Interface tested on participants.

Interface tested on participants.

Interface tested on participants.
Additional Validation Results
User Flow
I created a user flow with the features that will achieve the ideal experience for my personas.
Concept
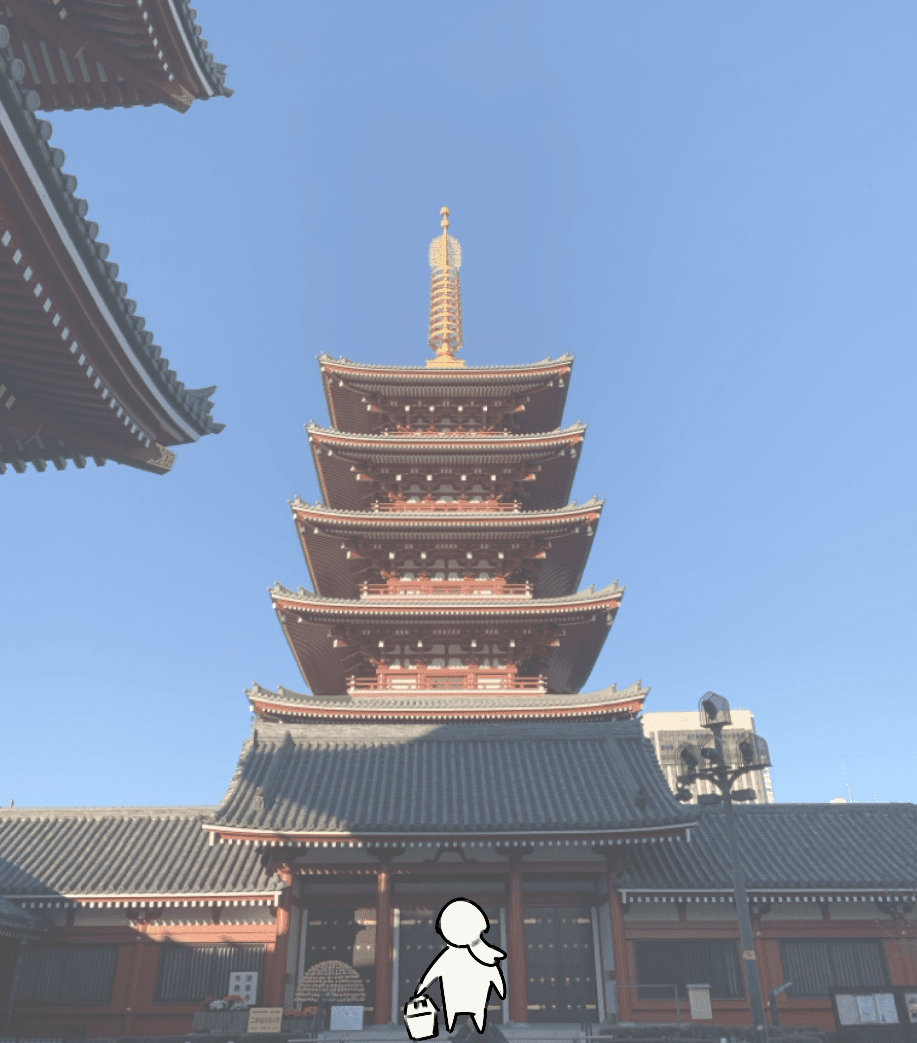
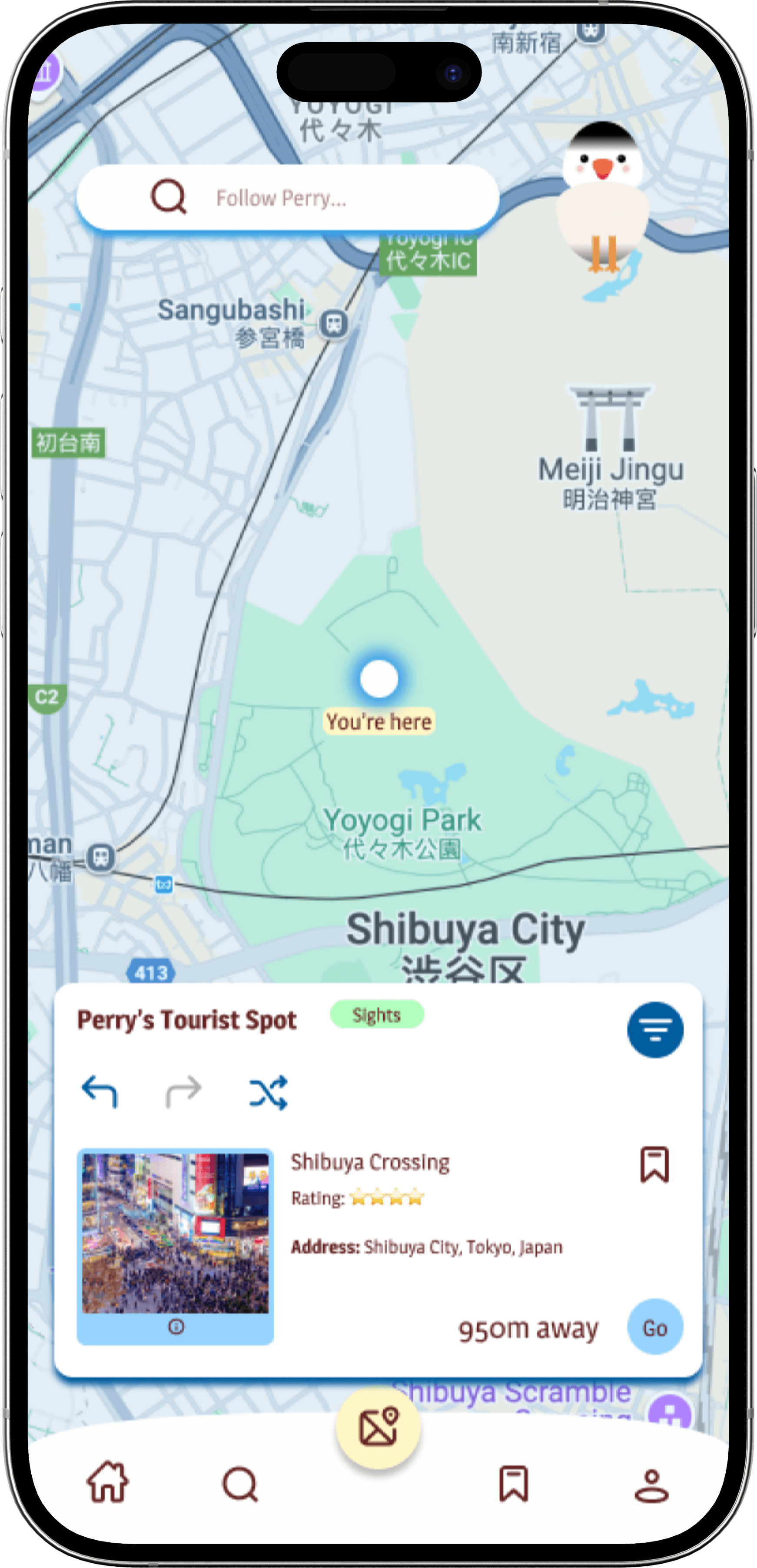
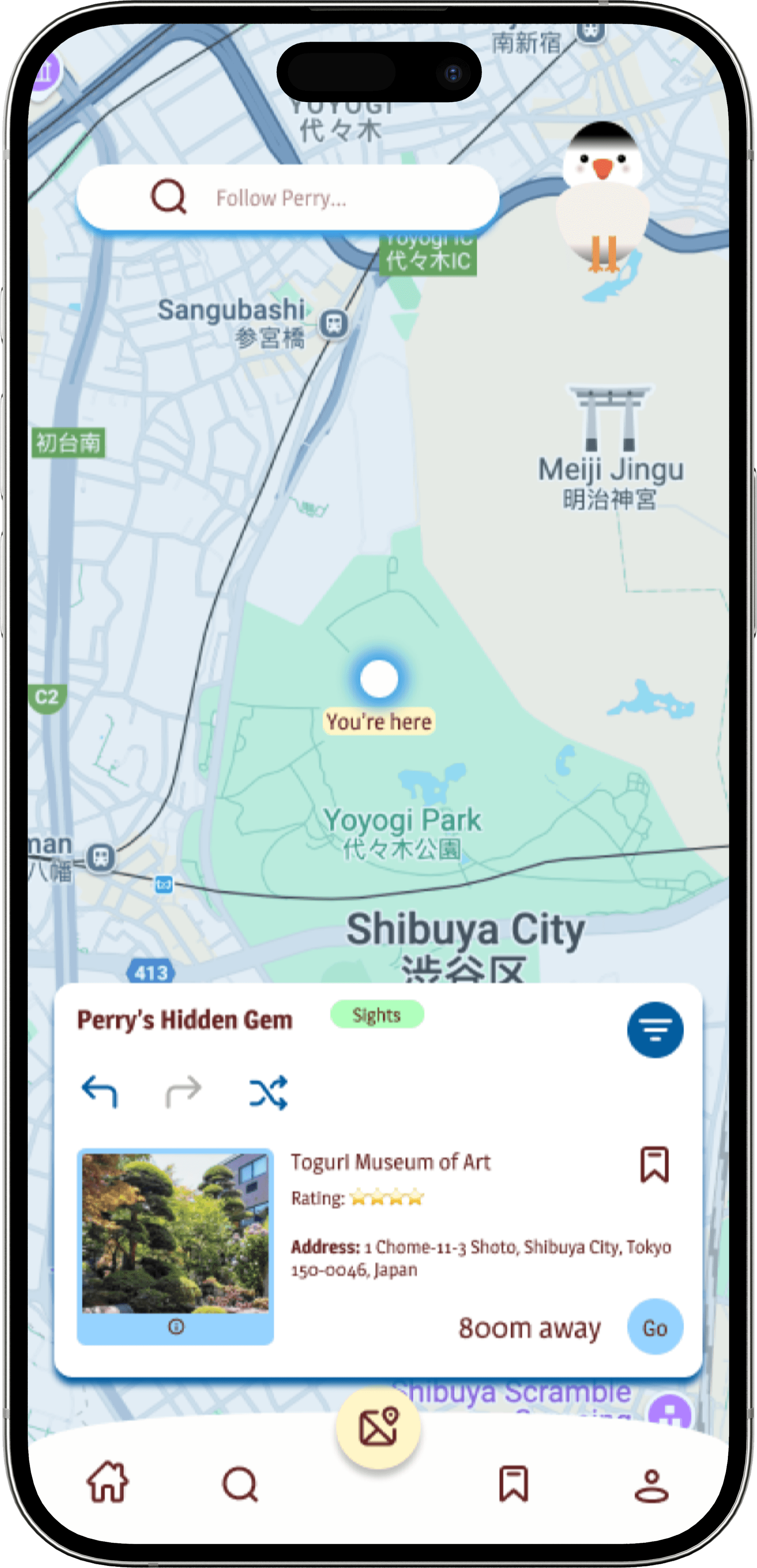
Inspired by the real-life concept of a travel companion and tour guide, Perry offers both real-time companionship and guiding experience.
By tracking location, Perry moves when the user moves and stops when the user stops, with life-like animations.
Whether it is before, during or after, Perry offers support throughout:
Itinerary plans
Information and advice
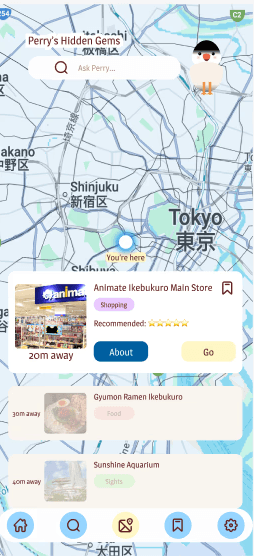
Nearby tourist and local recommendations
Stay safe
Customisation
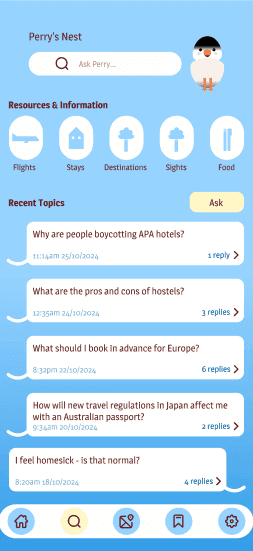
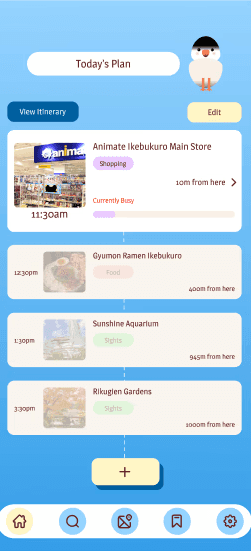
Perry offers real-time companionship, learning and guiding experience

Before embarking on the trip, users can add events to their itinerary from in-app and cross-platform. This increases the efficiency of planning for a trip.

During the trip, users can view their plans for the day at a glance. They can edit their plans if they change their mind or edit their entire itinerary.

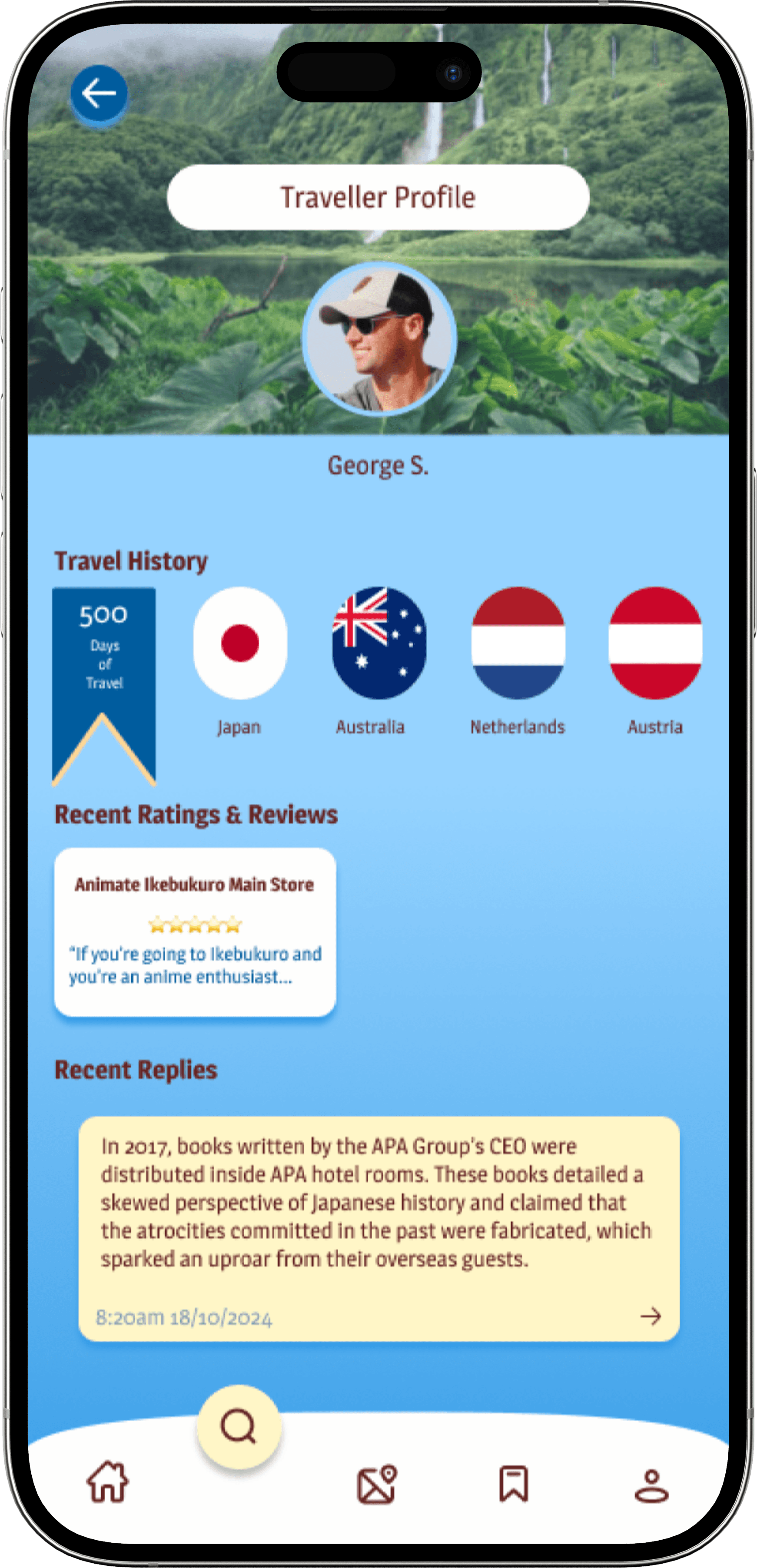
The app provides a moderated forum where all answers to user questions and travel information are clear and concise, referenced and can be redirected to the source.